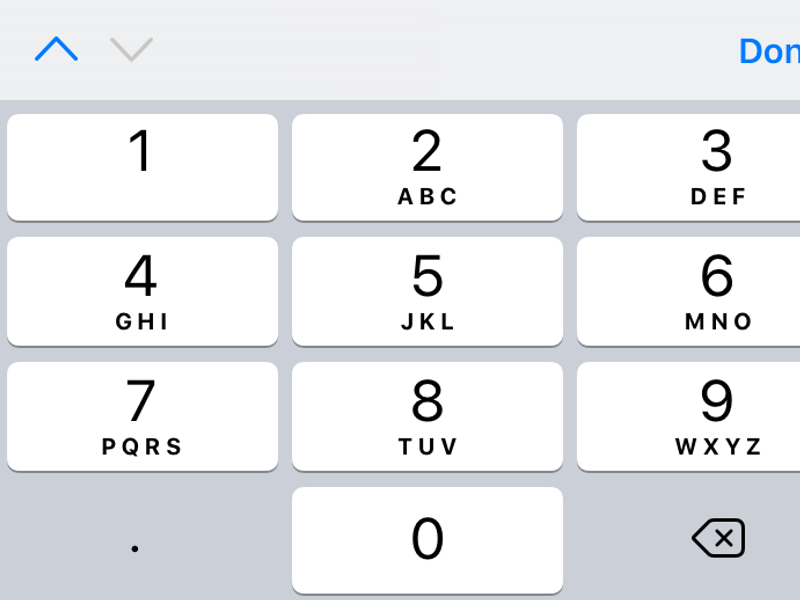
Better Mobile Inputs
Experiment with different combinations of the related type and inputmode attributes
Visit website
1753 views

1753
better-mobile-inputs.netlify.app
By properly configuring a few key input attributes, you can make web forms much easier to use on mobile devices.
Experiment with different combinations of the related type and inputmode attributes, and make sure to specify an autocomplete attribute for an optimized user experience.
More products
Find products similar to Better Mobile Inputs
 64
64Expertise AI
Turn Every Visitor into a Qualified Lead—Automatically.
 76
76SERP Blocks
Front End Web Development / Web Development / Developer Tools
 133
133DevKnife
One tool for all your dev tasks
 99
99ActionAgents AI
Best Platform to Hire AI Agents
 153
153User Registration Contact Form 7 Pro
Enhance your WordPress site’s registration process.
 118
118Nextradar
Everything you need to know about Nextjs