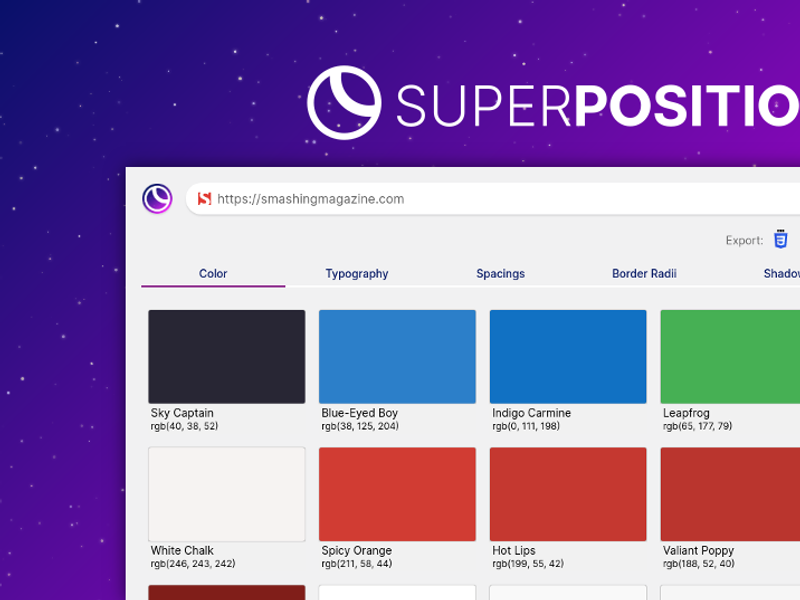
Superposition
Use the design system you already have

Your website holds your design tokens
Design tokens are the smallest parts of your design: colors, typography, spacing etc. With them you can make consistent experiences across different parts of your website and app and even across projects.
Use them anywhere
Superposition extracts the design tokens your site already has and exports them to CSS, Scss, JavaScript, Figma and Adobe XD with Sketch, Swift and Android exports on the way.
From the overview of each group, simply click on a token to add the CSS value to your clipboard for easy usage.
More products
Find products similar to Superposition
 67
67Character Headcanon Generator
Bring your characters to life with unique backstories and traits
 39
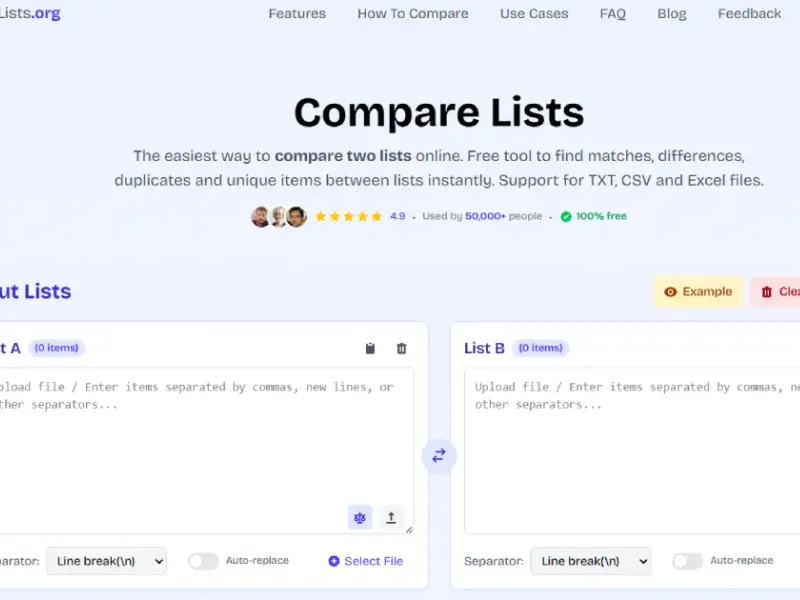
39Compare Lists
Compare Lists Pro | Free Tool to Compare Two Lists Instantly
 101
101Visernic
Team of Creative Designers & Developers
 89
89Tailcolors — Tailwind Color Palette
Tailwind CSS Color Picker
 68
68PixNova AI
100% free all-in-one AI website for photo editing & generation.
 106
106Zuzia.app
Server monitoring & task automation